Photoshopで塗りつぶしを行う4つの方法をご紹介します。
目次
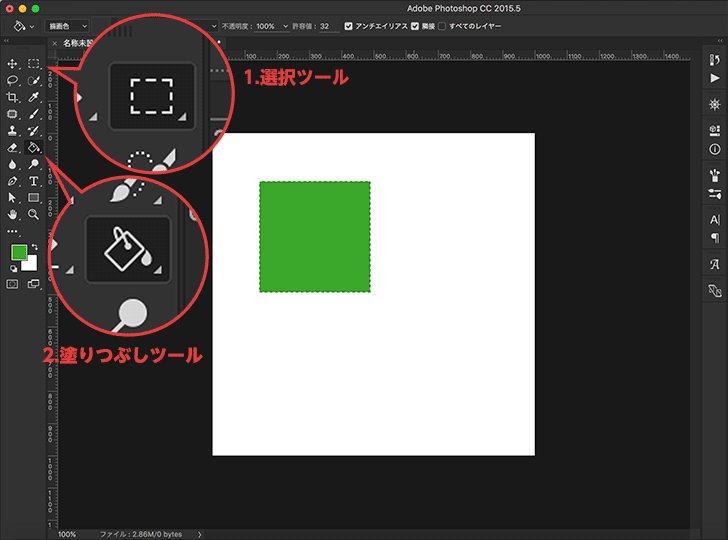
1.塗りつぶしツールを使った塗りつぶし

もっとも簡単な塗りつぶし方法です。塗りつぶしツールを選択した状態で塗りつぶしたいレイヤーをクリックして完了です。

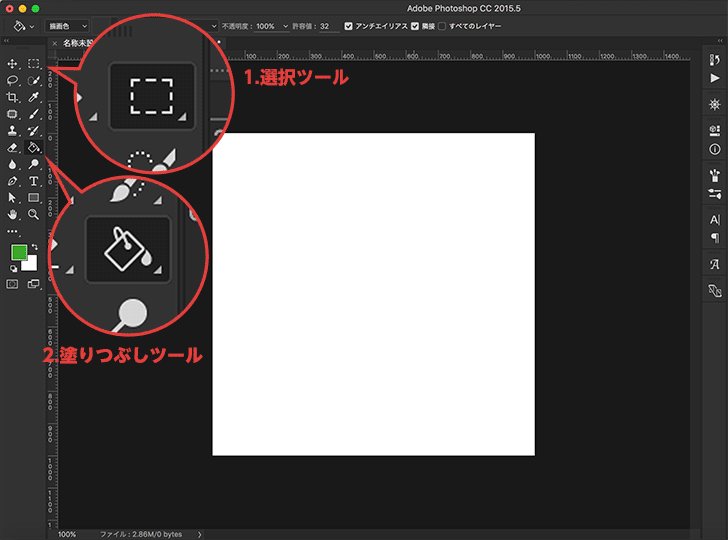
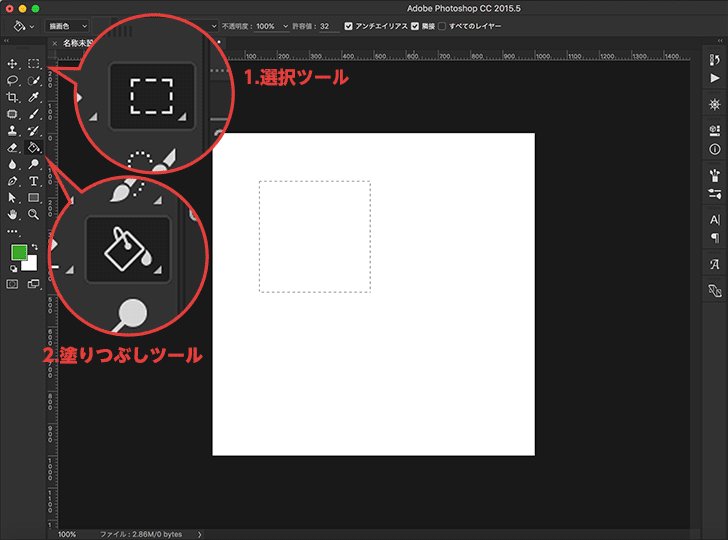
選択ツールを使って任意の形に塗りつぶす事も可能です。
- 1.選択ツールで選択範囲を作成。
- 2.塗りつぶしツールを選択し作成した選択範囲をクリック
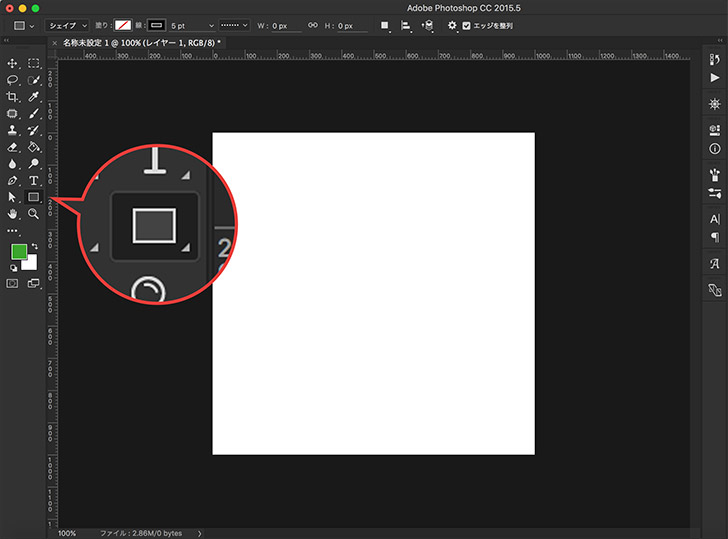
2.長方形ツールを使った塗りつぶし


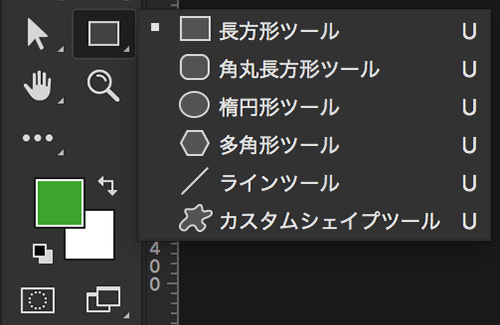
長方形ツールを長押しor右クリックで他のシェイプツールに変更可能です。

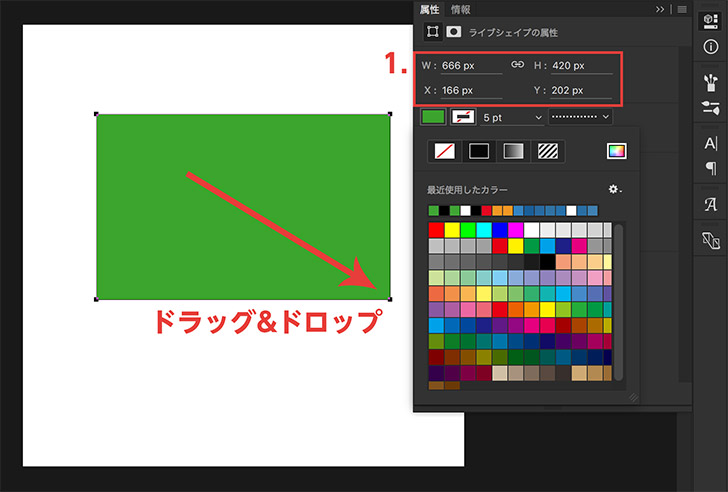
長方形ツールを選択した状態でドラッグ&ドロップで塗りつぶしレイヤーを作成します。1.の赤枠部分の値を調整する事で塗りつぶしレイヤーのサイズ、位置を変更する事が出来ます。
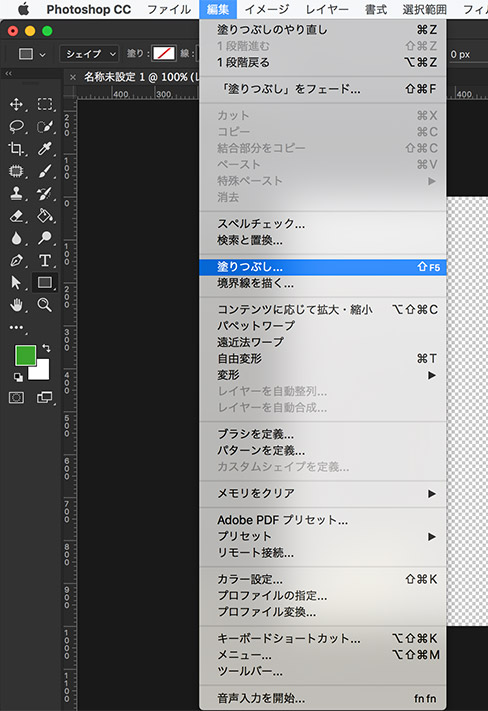
3.編集メニューからの塗りつぶし

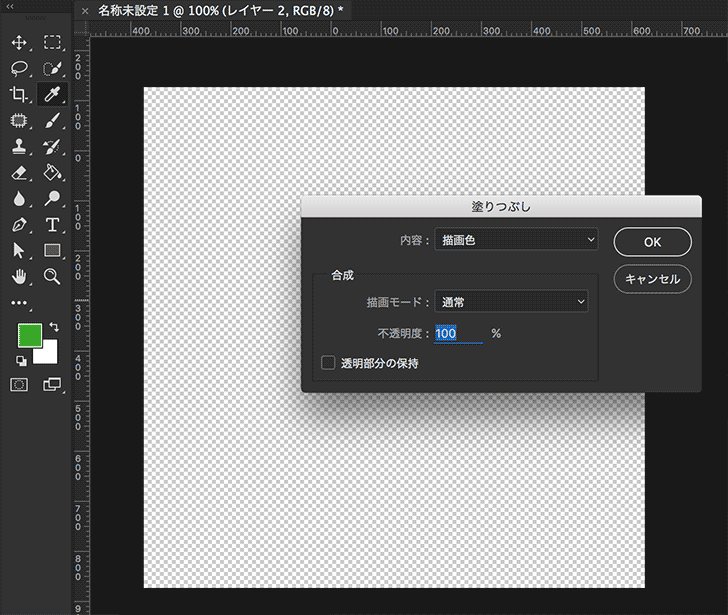
塗りつぶしを作成するレイヤーを選択した状態でメニュー→編集→塗りつぶしを選択。

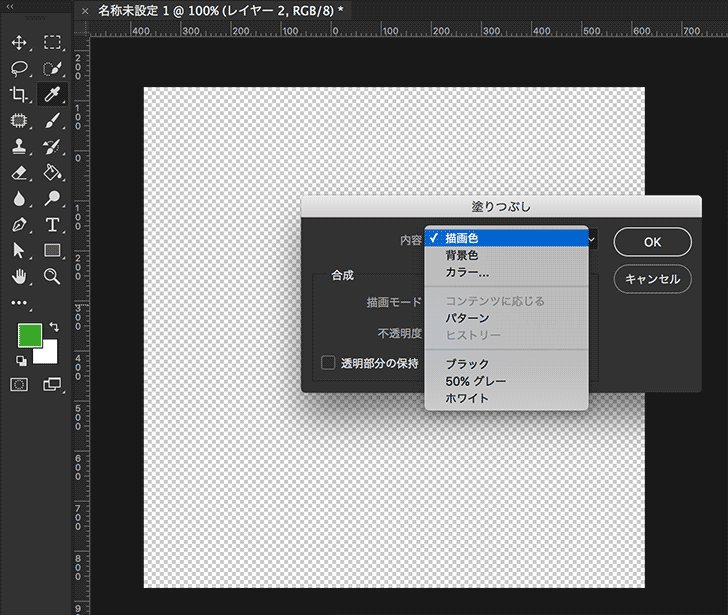
塗りつぶしについては
- 描画色
- 背景色
- カラー
- コンテンツに応じる
- パターン
- ヒストリー
- ブラック
- 50%グレー
- ホワイト
から選択して塗りつぶしを作成する事ができます。
4.塗りつぶしレイヤー

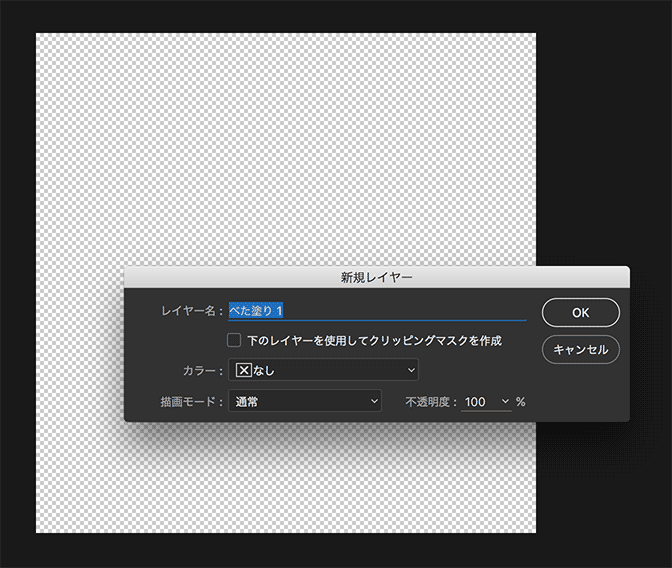
メニュー→レイヤー→新規塗りつぶしレイヤー→べた塗りを選択します。

新規レイヤーの設定ウィンドウが表示されますが、そのままOKで問題ありません。

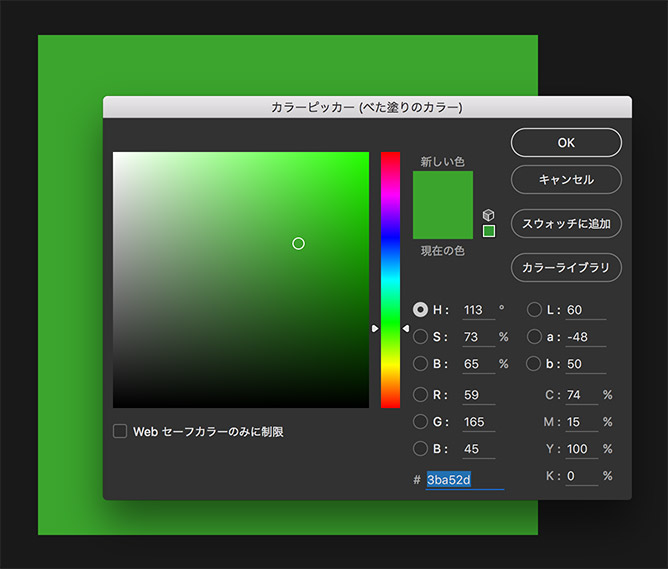
次に塗りつぶしカラーを選ぶ為のからピッカーが表示されるので任意のカラーを選んで下さい。これで塗りつぶしレイヤーの作成が完了します。
さいごに
以上、4つの塗りつぶし方法を紹介しましたが個人的によく使うのが2.長方形ツールをつかった塗りつぶしと4.塗りつぶしレイヤーです。4.塗りつぶしレイヤーについてはカンバスサイズに合わせてレイヤーを塗りつぶしてくれるので背景カラーの塗りつぶしに最適です。WEBデザインなどをしているとページの構成によりページの長さが変わることがよくあるので都度サイズを変更する必要がなくなります。










コメント
コメント一覧 (1件)
[…] 貼り付け元 <https://video-creators.com/application/photoshop/photoshop-fill-4technique/> […]