これからWebデザイナーを目指す人にとってはWebデザイナーの仕事内容がWebサイトを作る事はわかっていても具体的にどのような手順で仕事を進めて行くのかわからない人も多いのではないかと思います。
そんなWebデザイナーを目指す人の為にWeb制作の仕事の流れについてまとめました。
[aside type=”boader”] ※Webサイトorホームページ
ITリテラシーの低い中小企業の社長さんにはWebサイトという言葉が通じない事が多々ありホームページと伝えた方が認知度が高いです。社外の人と打ち合わせをする場合は可能な限り相手に寄り添った言葉で伝わる言葉を選ぶ事が大切です。[/aside]
大まかなWebサイト制作の流れ
サイト制作の大まかな流れとしては
- 企画設計
- デザイン作成
- コーディング・システム組込
- デバッグ
- 納品
という順序になります。それでは順番に説明していきます。
企画設計
企画設計の企画部分です。企画では以下の項目を明確にします。
Webサイトを作る目的
なぜWebサイトを作る必要があるのか?本当にWebサイトでなければならないのか?
どんな人にどんな情報を発信するのか
ユーザーは何を知りたくてサイトに訪れるのか?
競合との差別化
競合他者と差別化できる強みがあるか?
見てほしい人に必要な情報の網羅
ユーザー目線に立ち、取りこぼしが無いようユーザーが必要としてる情報を網羅します。
これらの項目をハッキリさせていないとWebサイトに訪れたユーザーに価値を提供出来ないゴミサイトになってしまう可能性が高くなってしまいます。できる限り時間をかけて丁寧にクライアントと煮詰めていくことが大切です。
この他にもサイトへ集客方法なども決めます。
- 検索エンジンからの流入
- リスティング広告への出稿
- SNS運用
など
これらの作業は主にWebディレクターが担当します。
サイト設計
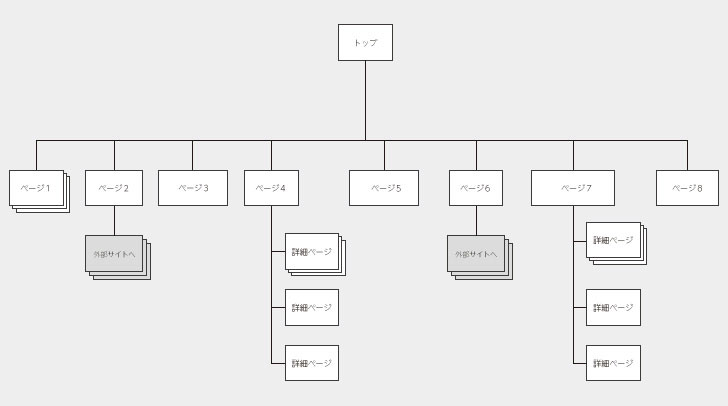
企画が決まったらWebサイトの構造を考えます。
こんなヤツです。

必要なページをすべて洗い出します。
次にパソコン用のページだけでなくスマートフォン用のページも必要か?
お問合せフォームや会員登録など必要な機能はないか?
写真素材は撮影が必要か?フリー素材などでいけるのか?
サイトを作るうえで必要なものをすべて洗い出します。
大まかな仕様もこの段階で決めてしまいます。(HTML5やCSS3を使うかなど)
お見積り
この段階で料金的なお話しになると思います。
提示した見積りで問題なければ、契約書を交わして制作開始です。
サイト設計図
ワイヤーフレームと呼ばれるサイトの設計図を作ります。
各ページに何が必要か、どんな項目・文章が入るのか、可能な限り具体的にしていきます。ワイヤーフレームがふんわりしているとデザインに不備がでて何度も修正が発生してしまったりデザイナー・ディレクター間で不毛なやりとりが頻繁に発生したりするのでワイヤーフレームはしっかりと作り込む必要があります。
サイト設計もWebディレクターが担当する場合がほとんどです。
[aside type=”boader”] 余談
よくデザイナーにワイヤー出したらワイヤー通りのデザインしか上がってこないという不満の意見をよく聞きます。個人的にはこれはデザイナーとディレクターの意思疎通が上手く出来ていない事が原因だと思います。事前にデザイナーとすり合わせをしておく事である程度回避できる問題では無いかと考えています。
例えばワイヤーにすごく引っ張られてしまうデザイナーさんがいたら必要な仕様だけかいたラフなワイヤーにしてあげたり、ワイヤーを意識せずにデザインをしてほしいと伝えるなどデザイナーの性質を見て対応するのが良いと思います。
僕の場合ですが、お客さんに可能な限り伝えることを目的にしている為ワイヤーを可能な限り具体的に作りこみます。これについては案件毎に担当デザイナーとワイヤーの在り方を決めていた方が、業務レベルで効率化が計れると思います。
またデザイナー視点ですと自分が作業しやすいワイヤーを伝える事も良い方法だと思います。デザイナー・ディレクターがコミュニケーションを取り良い関係を築く事が大切です。[/aside]
デザイン作成
ここからがデザイナーの仕事になります。
準備された設計図(ワイヤーフレーム)をもとにデザインを作成していきます。クライアントの意向、ターゲット層を念頭に企画からブレないようにデザインを作ります。
見た目の美しさだけでなくユーザーの使いやすさ、伝わりやすさを意識することが何よりも大切です。文字は読みやすいか?クリック出来るボタンとわかるか?見た目だけが美しくカッコよくても、情報として伝わらなければWebサイトの役目を十分に果たせないので気を付ける必要があります。
コーディング・システムの組込み
完成したデザインを元にHTML・CSSで再現出来るようコーディングします。
コーディングで注意が必要な事は見た目が崩れていない事は当然ですが、検索エンジンがページの内容を理解出来る様に構築する事が重要です。
コーディングが準備出来たら必要なシステムを組込みます。
- メールフォーム
- サイト管理機能
など
デバッグ
サイトが問題なく稼働するか間違い探しをします。
コーディングのレイアウト崩れが発生していないか?誤字脱字はないか?システムに誤動作などないか?ユーザーが利用する事を前提にサイトに問題がないか検証します。
公開・納品
以上で問題がなければ公開・納品となります。公開のタイミングでGoogle アナリティクスの設定からGoogle Search Consoleへの登録を済ませます。
納品後は企画時に取決めた内容にそって運用していきます。
さいごに
ざっくりとWebサイト制作のフローをまとめてみました。各項目はさらに掘り下げていけますが、これからWebデザイナーを目指す人に流れだけ理解して貰えたらなぁと思います。
ここがわかりにくい。やコレが抜けているなどあればお知らせ頂ければ幸いです。







コメント